各位朋友们想知道在Axure中是怎么制作数字选择器原型的吗?那就跟随小编一同去下文看看Axure制作出数字选择器原型的具体操作方法。

首先我们打开Axure软件,然后创建一个空白页面,在工作区域内拖入本次要使用的元件元素,主要有标题、输入框以及按钮,如下图所示。

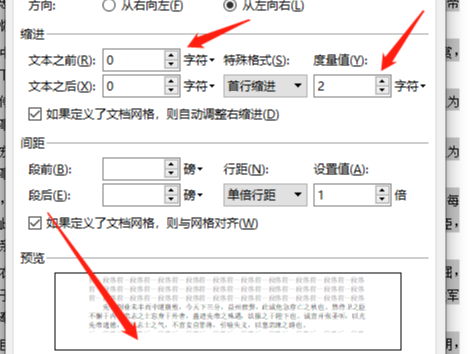
这时元件元素准备完成后,对元件的样式进行设置,如下图所示。

然后元件样式设置完成后,然后给各元件的名称进行设置,如下图所示。

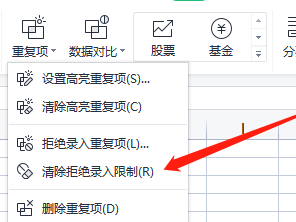
下面我们给输入框的类型进行设置,其实可以设置成数字,这样输入框中就只能输入数字了,当然文本也可以,但效果就不一样了,自己摸索一下,如下图所示。

接着下面就开始给两个按钮的交互事件进行设置了,首先给加号的按钮做单击交互事件,如下图所示,需要变量来控制。
这时候在给减号按钮的单击交互事件进行设置,同样需要变量控制,上面就是输入框中值加一,这里就是减一,如下图所示。

准备工作完成,f5预览一下效果,如下图所示。

先点击加号的时候,数字会从1开始加,点一下加一次,如下图所示。

最后点击减号的时候,就会在当前值的基础上减一,也可以自己输入一个数字,然后在减,如下图所示。

根据上文为你们讲解的Axure制作出数字选择器原型的具体操作方法,你们是不是都学会啦!
 天极下载
天极下载



































































 微信电脑版
微信电脑版
 腾讯电脑管家
腾讯电脑管家
 火绒安全软件
火绒安全软件
 向日葵远程控制软件
向日葵远程控制软件
 魔兽大脚插件(bigfoot)
魔兽大脚插件(bigfoot)
 自然人电子税务局(扣缴端)
自然人电子税务局(扣缴端)
 桌面百度
桌面百度
 CF活动助手
CF活动助手
