本期为你们带来了的教程是关于Fireworks的,你们晓得Fireworks如何为图形设置居中对齐吗?下文就为你们带来了Fireworks为图形设置居中对齐的详细操作流程。

我们需要先打卡Fireworks软件,在文档中随便建立一个图形形状,

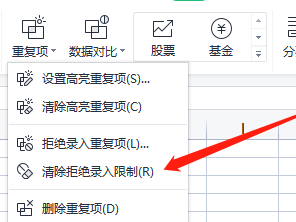
然后我们打开窗口菜单栏,在里面靠下位置,找到一个对齐面板,如图所示选项

接着打开对齐面板后,这里有对齐属性、分配属性,一般我们选择第一栏的对齐属性即可

右上角如图红色选区这里,可以选择需要对齐的对象,点击一下切换,如图现在选择对齐的对象是画布;然后再点击对齐属性中的按钮,就可以将图形在画布中随意设置了

这时候我们点击一下设置为相对于对象;这就需要我们再两个图形的前提下设置了,如图,将两个图形选中

最后我们就默认其中一个位对齐对象了,这时候再设置对齐面板中的命令就可以了。

根据上文讲解的Fireworks为图形设置居中对齐的详细操作流程,你们是不是都学会了呀!
 天极下载
天极下载



































































 微信电脑版
微信电脑版
 腾讯电脑管家
腾讯电脑管家
 火绒安全软件
火绒安全软件
 向日葵远程控制软件
向日葵远程控制软件
 魔兽大脚插件(bigfoot)
魔兽大脚插件(bigfoot)
 自然人电子税务局(扣缴端)
自然人电子税务局(扣缴端)
 桌面百度
桌面百度
 CF活动助手
CF活动助手