万彩VR顺序播放设置
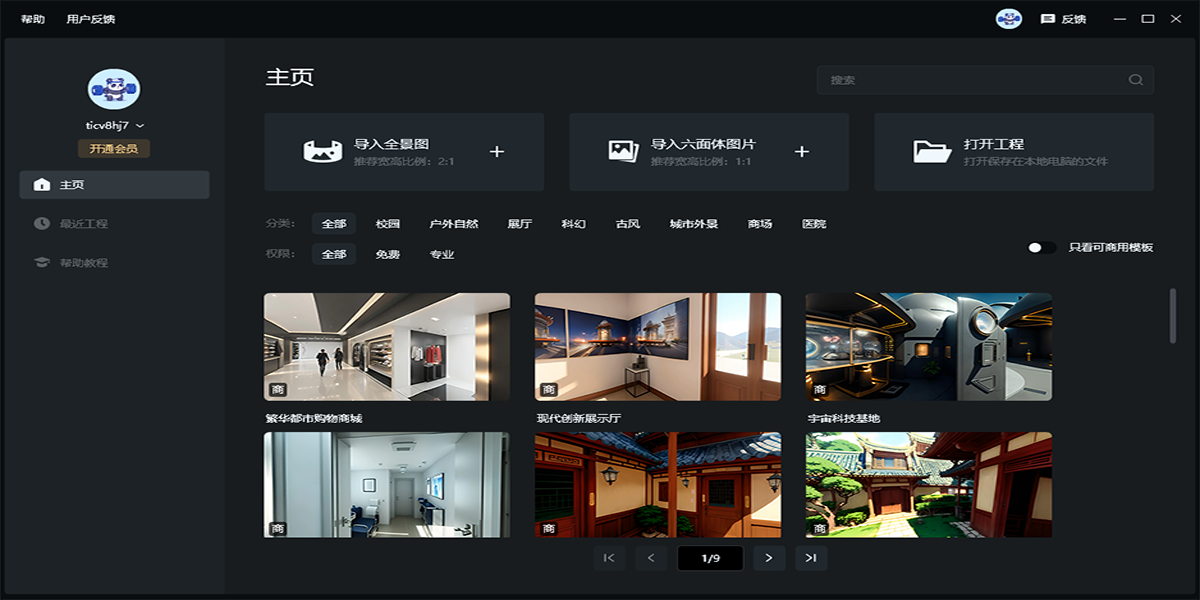
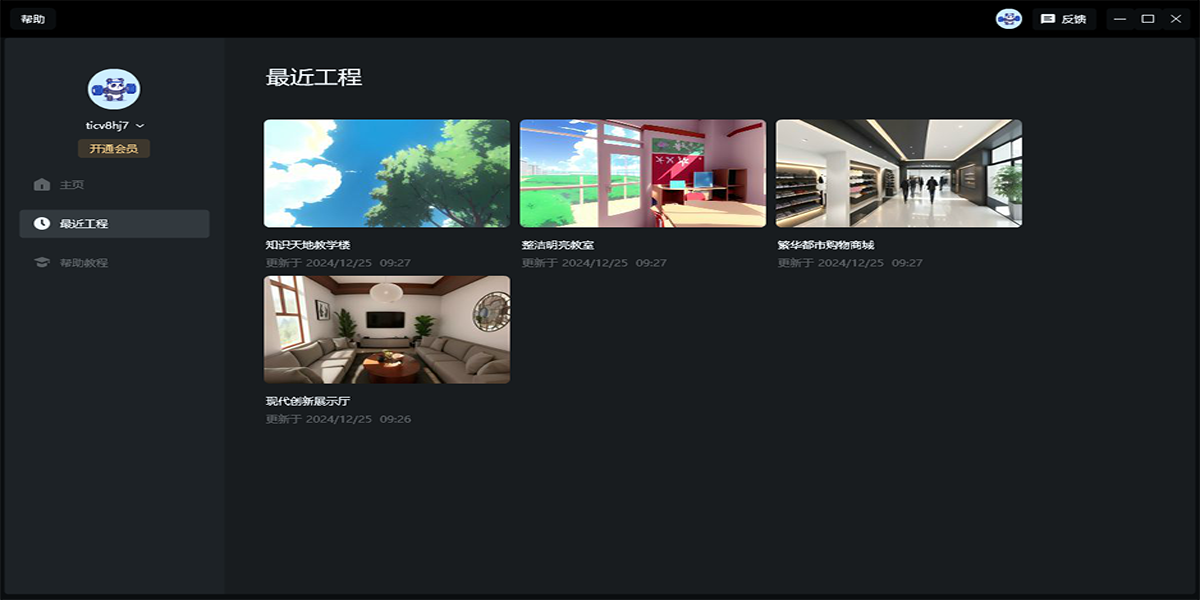
1.点击新建场景
2.添加想要的场景
3.系统会按照右侧的场景列表进行顺序播放

万彩VR如何导出可以交互的文件
万彩VR支持导出可以交互的EXE格式,以下是具体操作步骤:
1.打开需要导出的工程
2.在软件界面中,找到【导出】,通常在【文件】或【导出】菜单下

3.选择导出为EXE文件格式,并选择导出的目标位置和文件名
4.在导出设置中,可以设置导出exe的版本
(1)32位兼容性更高,支持在32位和64位的win系统中播放
(2)64位更加流畅,但是只能在64位的win系统中播放
5.点击【确定】或【导出】按钮,开始导出过程
6.导出完成后,可以在目标位置找到导出的EXE文件,双击可以打开并浏览全景图

万彩VR交互点怎么设置
添加交互点是全景图编辑中的一个重要步骤,可以让观众与全景图进行互动。以下是添加交互点的步骤:
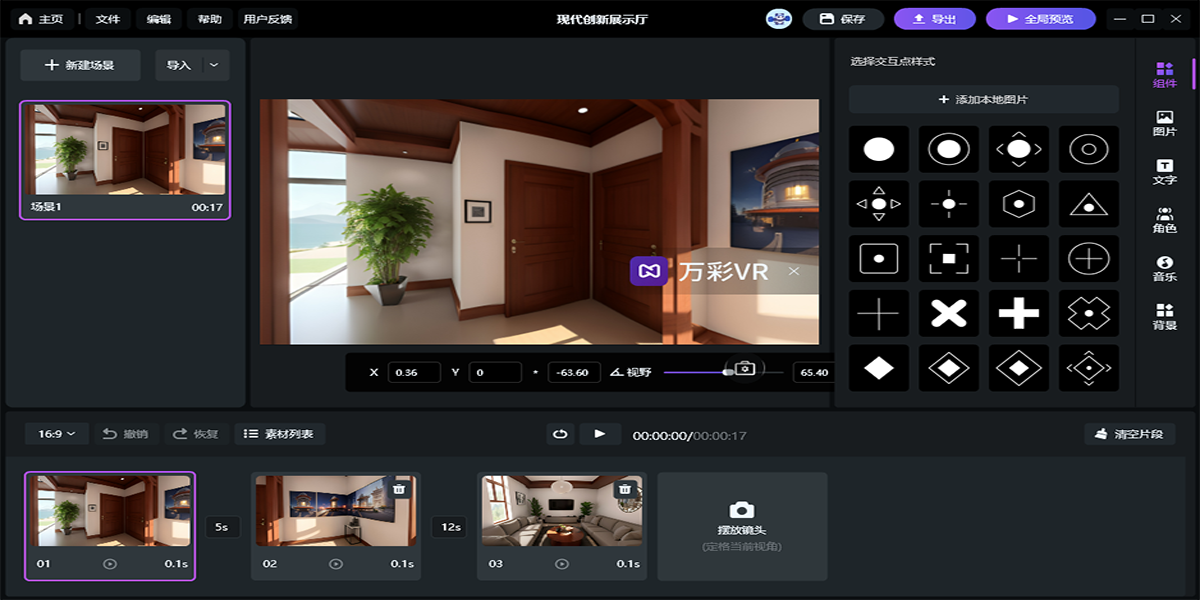
1.在右侧属性面板找到【组件】,点击或拖动喜欢样式的交互点到画布上。

2.在交互点编辑器中,可以设置交互点的操作设置,也可以对交互点的外观进行设置例如交互点的大小、颜色、透明度等。

3.将交互点放置在全景图中的适当位置,可以通过拖动来调整其位置。

4.添加文本、图片或视频等元素到交互点中,以提供更多信息和互动体验。

5.调整交互点的属性和参数,以使其符合需求并吸引观众的注意力。

6.保存全景图,并导出为exe格式,方便不同的电脑端进行交互。
 天极下载
天极下载

 万彩VR是一款实用的VR全景动态场景制作
万彩VR是一款实用的VR全景动态场景制作